A wicked little essay by Antonio Carusone, the guy that runs AisleOne. I thought it was pretty relevant to my research about the Golden Ratio/Rule of Thirds, it ties in quite well , along with my growing interest in grid systems and minimalism....either way its a good little essay that argues the point for making good use of grids pretty well.
Myths & Misconceptions About Grid Systems
November 30th, 2009
A few myths and misconceptions about grids exist in the design community that can be detrimental, especially to designers who are new to the subject. I recently read an article, which is no longer online, claiming that grids have disadvantages and it listed the reasons why. As you can guess, I very much disagreed with the entire article and felt that it was providing a lot of bad information on grid systems. All of the listed “disadvantages” were distortions derived from the lack of understanding on how a grid works and functions.
In response to that article, here’s my attempt at clearing up this mess.
Grids are a design trend.
Grids have been in use long before graphic design became a discipline. During the 13th– and 14th-centuries, scribes used the Villard Diagram to organize their handwritten manuscripts. In the 15th-century, Gutenberg and others divided their pages using the Van de Graaf canon.
The use of a grid is not a trend, it’s a fundamental skill that designers should possess. Grids have been around a very long time and are an important part of the design process.
Grids can impede creativity.
Definitely the most ridiculous of the bunch, this myth suggests that a grid will cause a designer to be less creative. A grid should never define a design, it should work with it. To suggest that a grid can hinder creativity is the same as suggesting that a music tempo can as well. A grid is a building block that can never, and should never, impede creativity.
The legendary designer, Josef Müller-Brockmann, explained it well:
“The grid system is an aid, not a guarantee. It permits a number of possible uses and each designer can look for a solution appropriate to his personal style. But one must learn how to use the grid; it is an art that requires practice.”
Another outrageous claim is that grids are confining. When used properly, a grid will never limit or confine a design, it will grow and adapt to your liking. If someone tells you a grid gives you no freedom, that person doesn’t fully understand the purpose of a grid or how it should be used. Grids are flexible and allow for an infinite number of possibilities.
Graphic designer and writer Ellen Lupton explains:
“To say a grid is limiting is to say that language is limiting, or typography is limiting.”
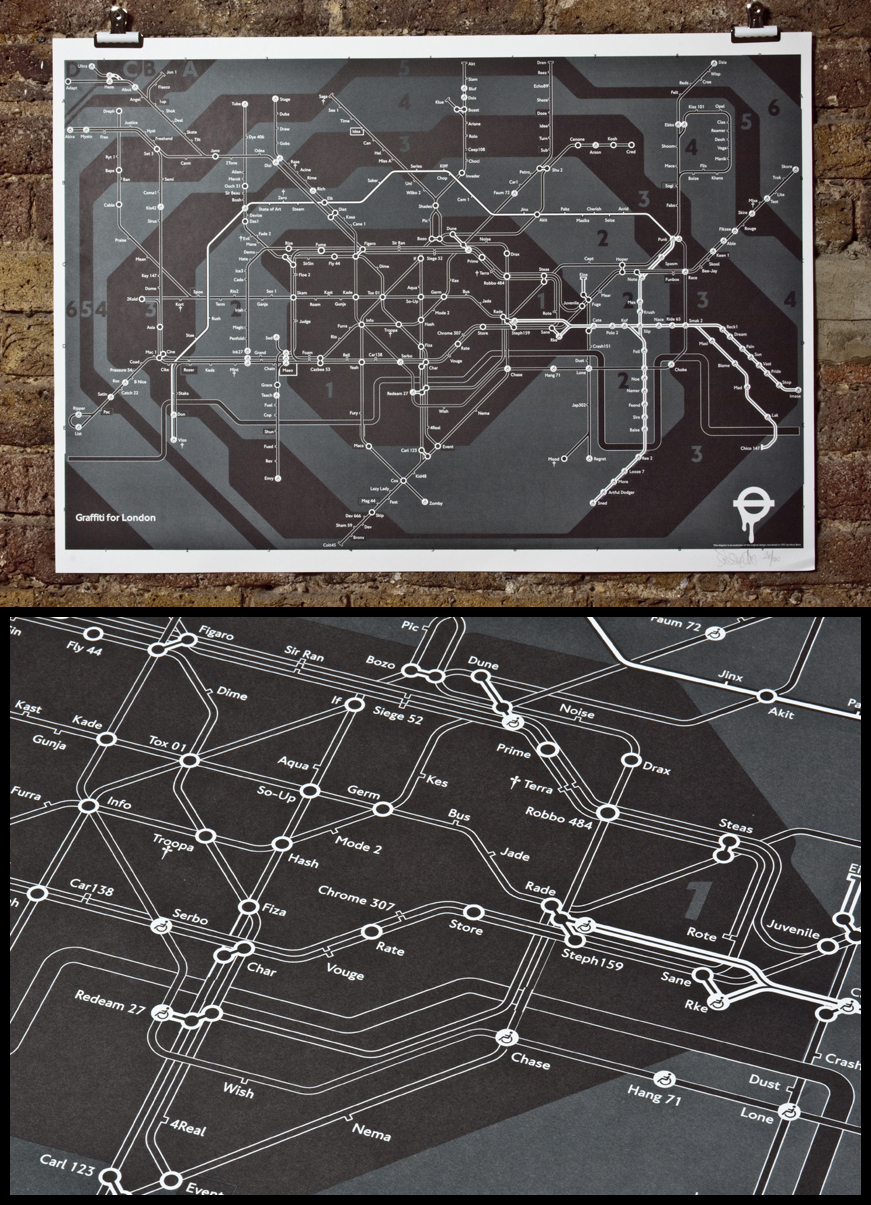
Where people get confused is with the notion that a design utilizing a grid should look “grid-like”, giving a clear indication of columns. Fortunately, that isn’t true, and this poster by Brockmann is a great example. The text clearly falls on a grid but the concentric shapes have more of an organic feel, making the grid invisible.
Grids only benefit certain designs.
A grid can be used for ALL designs. I’ll repeat that. A grid can be used for ALL designs.
To suggest that only certain designs can benefit from using a grid is to suggest that a structural foundation can only benefit a certain type of building or that grammar is only useful for a certain style of writing. A grid is a foundation, and like with any architectural structure, it’s a vital part of the process.
Grids also do not satisfy a specific aesthetic. They do not require the use of Helvetica or the omission of images. A grid can be applied to any style of design, no matter if it’s scrapbooky, or clean and minimal. You don’t have to design like Brockmann to use a grid.
Here are two sites that exhibit completely different styles of design, but both make use of a grid.
Example 1 is predominantly white, doesn’t feature many colors or textures and uses a sans-serif typeface.
Example 2 uses a larger variety of colors, textures and a serif typeface.
Grids require a lot of content.
The amount of content in no way dictates whether a grid is required or not. A design needs to visually communicate an idea or message, whether it’s a 250 page story, or a 5 word sentence and an image. A grid helps achieve that goal through structure, organization and hierarchy.
Grids slow down the design process.
The opposite is actually true. A well-designed grid, used by a competent designer, can help solve a design problem in less time. A fully designed grid system will also provide a consistent structure and organization across a multi-page design, like a web site, making the process more efficient.
Grids only work in a fixed layout.
This is specific to web design. Many people believe that a grid needs to be fixed and as a result can only generate a fixed layout.
Not true.
A grid can be designed to be fluid and change with the viewport size, scaling itself proportionately.
A few articles have been written on the subject and there are even a few CSS frameworks available:
Conclusion
Hopefully this article has helped clear up a few myths and misconceptions about grids, and has allowed you to better understand the purpose of them and how they should be used.
If you’re interested in learning more about grid systems, visit my site The Grid System for helpful links to articles, tools, books and templates.